[Toy Project - Omuk] 14. AWS 배포(EC2 - VScode 연결)
AWS로 배포를 해보려고 합니다. 일단 AWS에서 EC2를 사용하겠습니다.

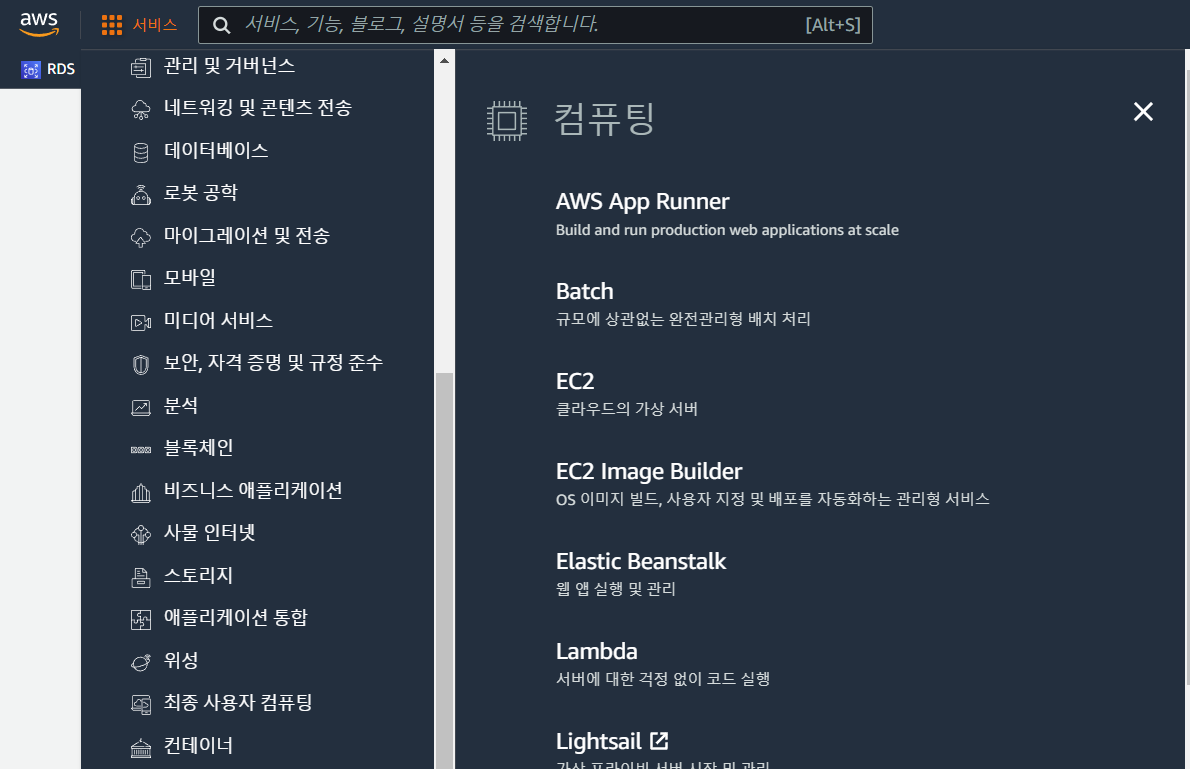
AWS에 로그인한 후에 서비스-컴퓨팅-EC2로 접근합니다.

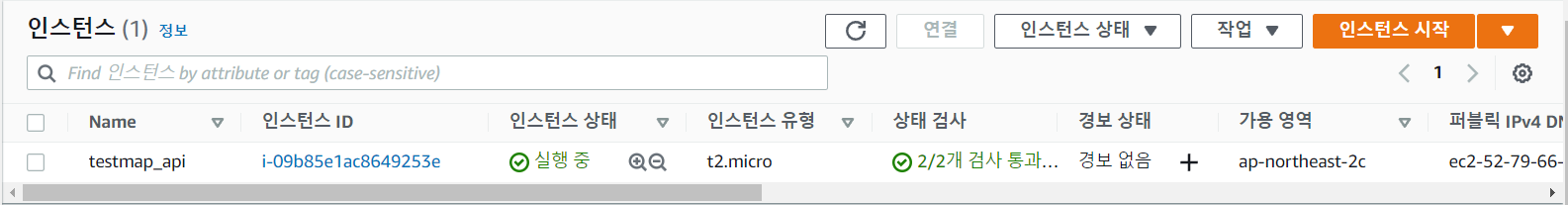
그다음 좌측 네비게이션에서 인스턴스를 클릭합니다.

여기서 인스턴스 시작을 누릅니다. 이전에 실습한 강의가 있어서 저는 하나가 이미 있습니다.
인스턴스 이름을 작성하고 OS이미지는 우분투를 사용하겠습니다. 키페어도 사용하고 싶은 대로 만듭니다.
인스턴스를 생성하면 각종 IP 주소가 나옵니다. 이 퍼블릭 IP로 접근할 수도 있지만 고정된 아이피 값이 아니기 때문에 고정된 아이피를 생성해주는 것이 편합니다.

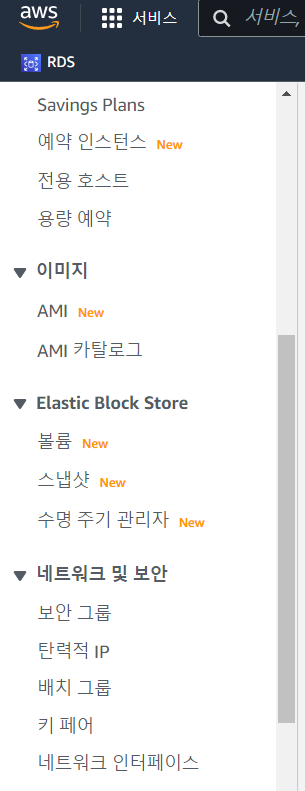
다시 좌측에서 탄력적 IP를 선택합니다.

우측 상단 탄력적 IP 주소 할당을 눌러서 기본 세팅대로 할당을 받습니다. 만든 후에는 해당 아이피 주소를 눌러서 작업에 있는 탄력적 IP 주소 연결을 눌러줍니다.

이제 인스턴스를 클릭하여 우리가 사용할 인스턴스와 연동시킵니다.
그 이후 저는 VSCode를 통해서 해당 인스턴스에 SSH 연결을 하려고 합니다.
VScode SSH 연결

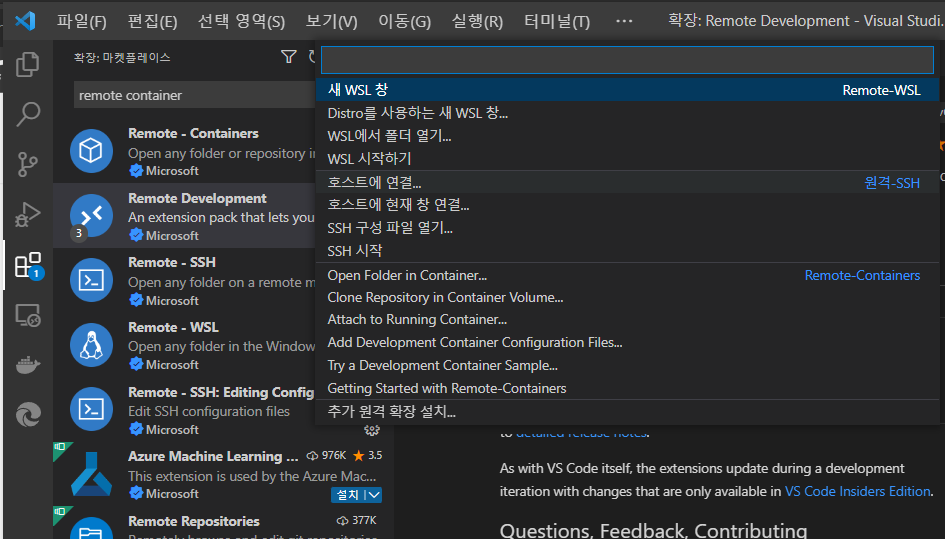
확장 프로그램에서 Remote - SSH와 Remote Development를 설치했습니다.
이제 좌측 하단에 있는

이 부분을 클릭해줍니다.

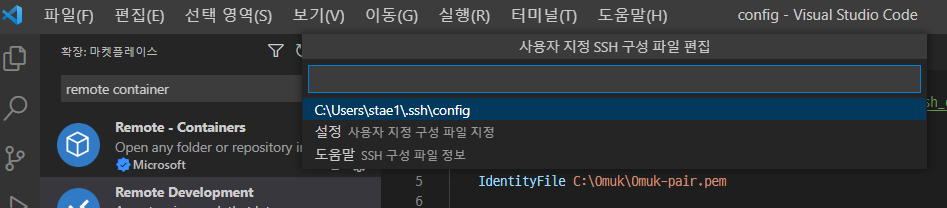
그 다음 SSH 구성 파일 열기를 클릭해줍니다.

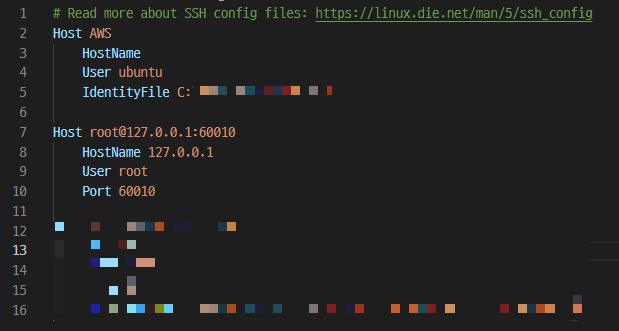
저는 기존에 만들어 둔 config 파일이 있어서 그걸 사용했습니다.

Host에는 별칭을 적어주고, Hostname에 탄력적 IP를 입력합니다.
이 인스턴스는 Ubuntu OS 이미지를 사용하므로 ubuntu를 적어줍니다. 그 이후 Identity File에는 키 페어 파일의 경로를 입력해줍니다.
이때, 이 키 페어 파일에 대한 접근 권한을 지정해주어야 정상적으로 연결할 수 있습니다. 그렇지 않으면, 너무 개방되어 있다고 연결이 거부되기 때문입니다.
비 윈도우 운영체제의 경우 구글링 하면 웬만해서 빠르게 해결할 수 있습니다. chmod로 권한을 변경하는 방법을 사용합니다. 하지만, 윈도우의 경우는 불가능하니 다른 방법을 사용해야 합니다.
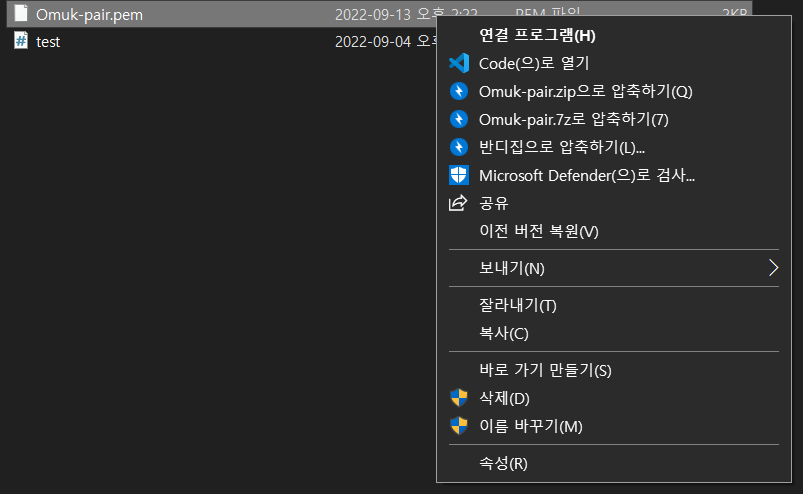
.pem 파일이 있는 디렉토리를 열어줍니다.

마우스 오른쪽 버튼을 클릭한 후 속성을 눌러줍니다.

그 다음 보안 탭의 고급 버튼을 눌러줍니다.
이미 처리한 후라서 캡처하지 못했는데, 좌측 하단에 있는 "상속 사용 안함"을 눌러주고, "이 개체에서 상속된 사용 권한을 모두 제거합니다."를 눌러줍니다.

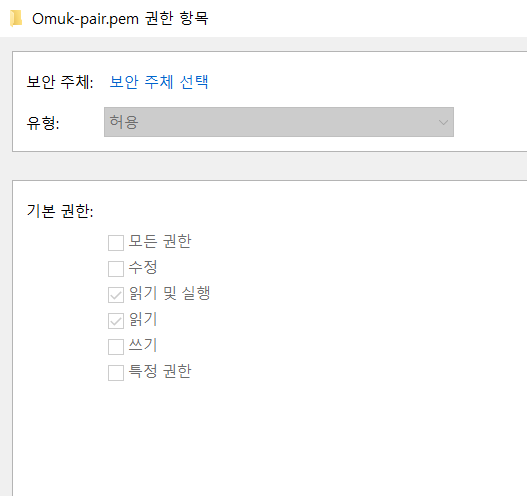
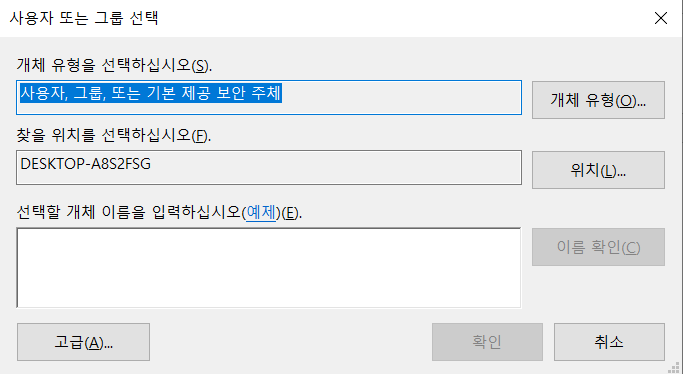
그다음 추가-보안 주체 선택을 눌러줍니다.

개체 이름은 현재 사용하고 있는 윈도우 계정 이름을 적어주고, 이름 확인을 눌러줍니다.
확인을 누르고, 기본 권한은 읽기 및 실행, 읽기 이 두 개만 지정해줍니다.
이 상태로 연결을 시도해줍니다.

호스트에 연결을 누르고, 원하는 호스트에 연결해줍니다.

이제 AWS EC2로 우리가 빌린 컴퓨터에 원격으로 접속할 수 있게 됩니다.
이제 github에서 우리가 게시한 파일을 pull하여 사용하면 됩니다.