컨트롤러
각 라우트의 경로와 메서드에 따라서 서버가 실행할 서비스가 다릅니다. 그래서 라우트에 따라서 분류해준 후에 다시 그 라우트에서 사용할 함수들을 정리해줍니다. 이때, 지정된 메서드와 경로에서 실행되는 역할을 해주는 것이 컨트롤러입니다.
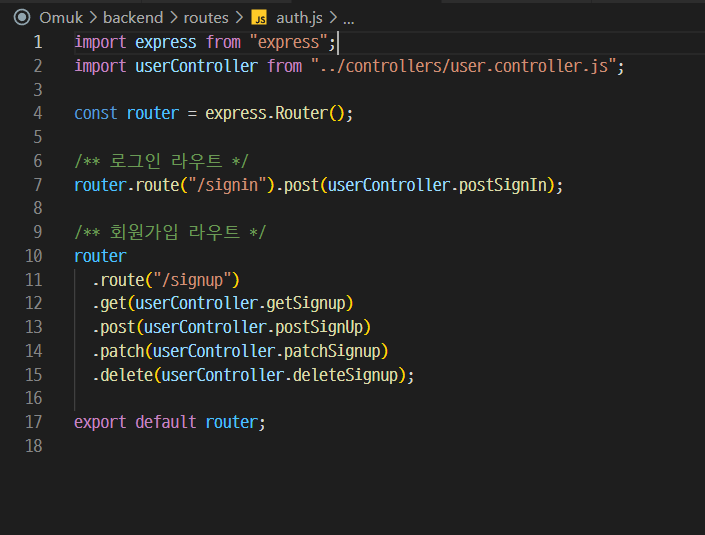
유저 인증 라우터에서 컨트롤러 파일을 별로도 두어 연결해보겠습니다.

기존에는 각 메서드와 경로에 따라서 매번 함수를 적어주면서 코드의 가독성이 조금 떨어지는 문제가 있었습니다. 이때 콜백 함수를 따로 저장하기 위해서 루트 디렉터리 하위에 controllers 폴더를 생성하고 user.controller.js 파일을 만들어줍니다.

그 이후, 각 콜백함수를 컨트롤러 파일로 잘라내기 합니다. 잘라낸 후에 기존의 문제점을 보완하면서 함수를 정리했습니다.

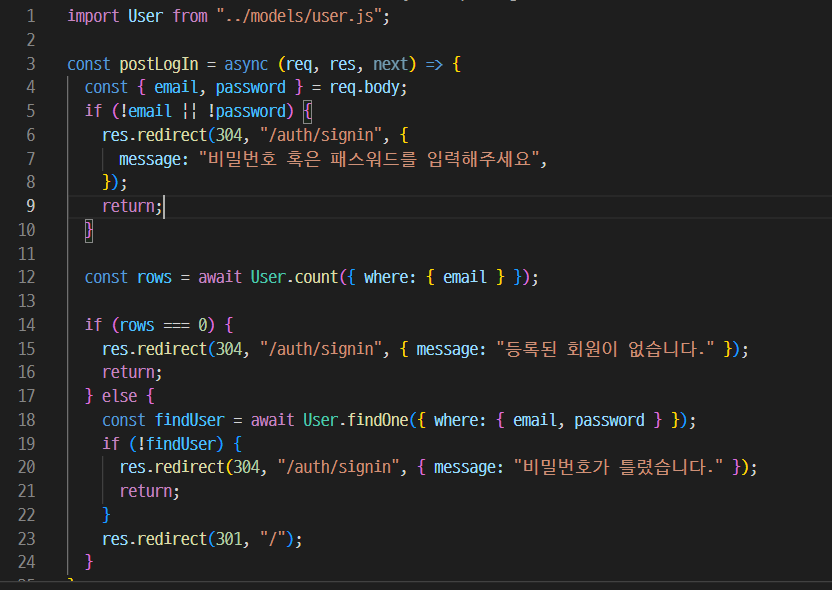
import User from "../models/user.js";
/** 로그인 시도하는 함수 */
const postLogIn = async (req, res, next) => {
const { email, password } = req.body;
if (!email || !password) {
res.redirect(304, "/auth/signin", {
message: "비밀번호 혹은 패스워드를 입력해주세요",
});
return;
}
const rows = await User.count({ where: { email } });
if (rows === 0) {
res.redirect(304, "/auth/signin", { message: "등록된 회원이 없습니다." });
return;
} else {
const findUser = await User.findOne({ where: { email, password } });
if (!findUser) {
res.redirect(304, "/auth/signin", { message: "비밀번호가 틀렸습니다." });
return;
}
res.redirect(301, "/");
}
};
export default {
postLogIn,
};먼저 이미 html 에서 required 속성을 통해서 이메일과 비밀번호를 반드시 입력하도록 하였지만, 혹시 모를 사태를 대비하여, 둘이 입력되었는지 확인합니다. 이후 email을 통해 테이블을 확인합니다. 이때, 찾을 수 없다면 회원가입을 하도록 리다이렉트 해줍니다.
만약 회원이 있지만, 비밀번호가 틀렸으면 비밀번호가 틀렸음을 알리고 리다이렉트 합니다. 만약 정상적으로 로그인 했다면 루트 페이지로 리다이렉트 해줍니다.
일단 html을 완전히 작성한 것이 아니라서 그냥 리다이렉트 해줬으며, 향후에 fetch하여 동적으로 html을 수정하여 사용자가 다시 정보를 입력하지 않도록 해볼 예정입니다.

모두 옮기고 나니 상당히 깔끔하게 변했습니다.
'Node.js > Express.js' 카테고리의 다른 글
| [Toy Project - Omuk] 11. 카카오 로그인 API를 통한 로그인 구현 (0) | 2022.09.09 |
|---|---|
| [Toy Project - Omuk] 10. 사용자 인증(Redis, Passport, Express) (0) | 2022.09.06 |
| [Toy Project - Omuk] 8. 데이터 베이스 쿼리 작성 (0) | 2022.09.05 |
| [Toy Project - Omuk] 7. HTML 구조 작성(레이아웃) (0) | 2022.09.03 |
| [Toy Project - Omuk] 6. 라우팅 분리 (0) | 2022.09.02 |
